Для вставки файла формата HTML с компьютера:
- Нажмите кнопку Web на панели инструментов iSpring Suite.
- Перед вставкой Web-объекта сохраните презентацию на ваш компьютер.
- Выберите Путь к файлу, нажмите Обзор и выберите HTML-файл, который хотите добавить.
- Нажмите кнопку Просмотр, чтобы проверить, правильно ли указан путь.
- Выберите опцию Включая все файлы и подпапки, если хотите, чтобы все вложенные в выбранную вами папку файлы и подпапки также были добавлены в презентацию.
- Выберите способ показа файла:
- Показывать на слайде. Web-объект отобразится на слайде. Вы можете задать произвольное расположение и размеры Web-объекта.
Показывать в новом окне браузера. Web-объект откроется в новом окне браузера. Дополнительно можно настроить размеры окна браузера либо открыть Web-объект на весь экран.
- Укажите время, через которое Web-объект появится на слайде. По умолчанию установлено значение 0 секунд, то есть Web-объект будет показан сразу.
- Нажмите OK для вставки Web-объекта на слайд.
Важно:
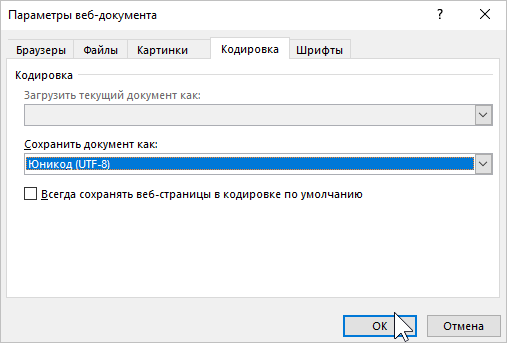
Вставляемый HTML-файл обязательно сохраните в кодировке UTF-8. Если кодировка будет другой, после публикации в iSpring Learn все тексты файла превратятся в набор непонятных символов.